Netlifyに移行した
ブログのホスティングを「さくらのVPS」からNetlifyに移行した。
経緯
元々は自由に触れるLinuxサーバーとして利用していたけど今はブログのホスティングにしか使っていない。 アクセスの少ないブログのために仮想サーバは少しもったいない。 なので乗り換えることにした。
静的サイトのホスティングでマネージドな選択肢として、オブジェクトストレージ(S3,GCS),Firebase,Netlifyが挙がった。
Netlifyのプライシングをみると現時点(2019/06/17)のStarter($0/month)の範囲で下の機能を使わせてもらえる。
- Custom domains & HTTPS
- Instant Git integration
- Continuous deployment
- Deploy previews
- Access to add-ons
単一オーナーのサイトで並行ビルドも不要で、さらにパスワードによるアクセス制御が不要な公開サイトであれば、無料で利用できる。そんなわけでNetlifyへ移行することを決めた。
移行作業
以降作業は次のようなステップを踏んだ。
- Netlifyクライアントのインストール
- CD設定: bitbucketとの連携
- 既存証明書の手動設定
- リダイレクト設定
- ドメインの向き先変更設定
- Let’s encryptの利用を設定
Let’s encryptの利用ができるのでTLSも簡単に設定できるのだけど、すでに稼働しているサイトで平日の昼に移行した。そのため証明書が設定されてない時間を作りたくなかったため、サーバーで利用している証明書などを事前に手動で設定した。 証明書は自動更新されて欲しいので、既存の証明書で動作を確認したあとに、Let’s encryptを有効にした。
Netlifyクライアントのインストール
下の環境で実施した。入れ方自体はドキュメントに従う。
| ツール | バージョン |
|---|---|
| nodebrew | 1.0.0 |
| node | v10.9.0 |
| npm | 6.9.0 |
| netlify-cli | 2.11.15 darwin-x64 node-v10.9.0 |
CD設定: bitbucketとの連携
とても簡単だった。やっぱりドキュメントに従う。 Bitbucketで管理してたのでマニュアルオプションを利用した。
|
|
コマンドの中でウェブフックとSSHの公開鍵の設定が要求されるので行う。
BitbucketにプッシュされるとNetlifyがサイト生成を行う。 生成されたサイトをデプロイするという流れ。
今まではローカル環境で生成して記録のためにリポジトリにプッシュしていた。 これからはNetlify側で生成したファイルがデプロイされる。 でもリポジトリにプッシュし直すなどの流れが(今は)ない。 そのためリポジトリの成果物とサイトにズレが生じる可能性が残っている。 (今までもそうなんだけど、せっかくCDにしたけどズレてしまうのはもったいない) 成果物がある public 配下を消してしまうかもしれない。
Netlify CMSとGit GatewayでGUIベースな解決はできそうだけど、詳細がわからなかったので今回は見送った。
サイト生成には Hugo を使っている。使っているテーマが最新バージョンを要求するので下のように netlify.tomlで指定した。 netlify.toml の設定はダッシュボードでの内容より優先されるらしい。
|
|
Hugo公式のドキュメントだと context を使って環境変数を指定してた。
既存証明書の手動設定
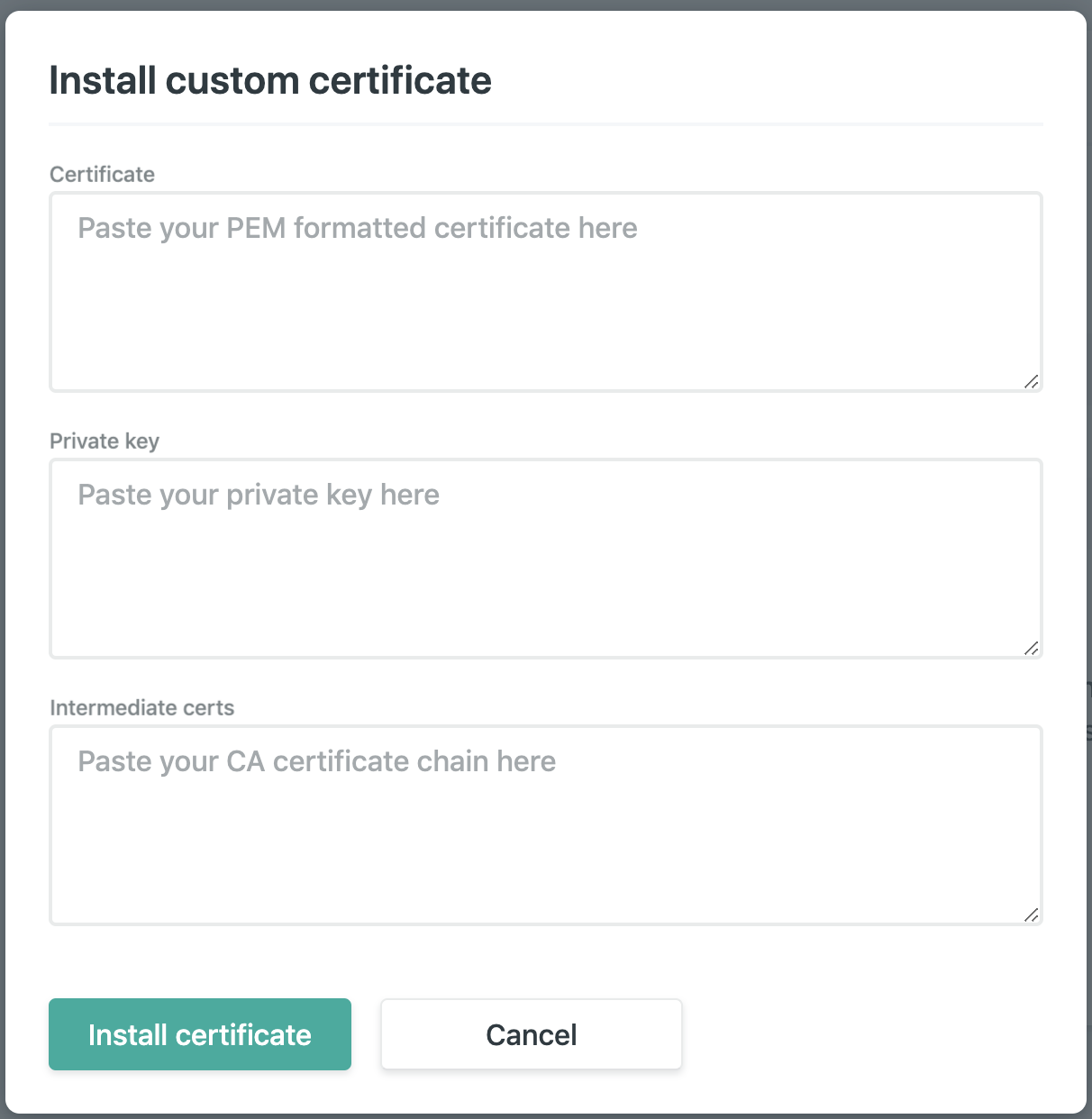
ドメインの設定から Set custom certificate を選んでサーバーにある証明書類をコピペする。
 カスタム証明書のコピペ
カスタム証明書のコピペ
リダイレクト設定
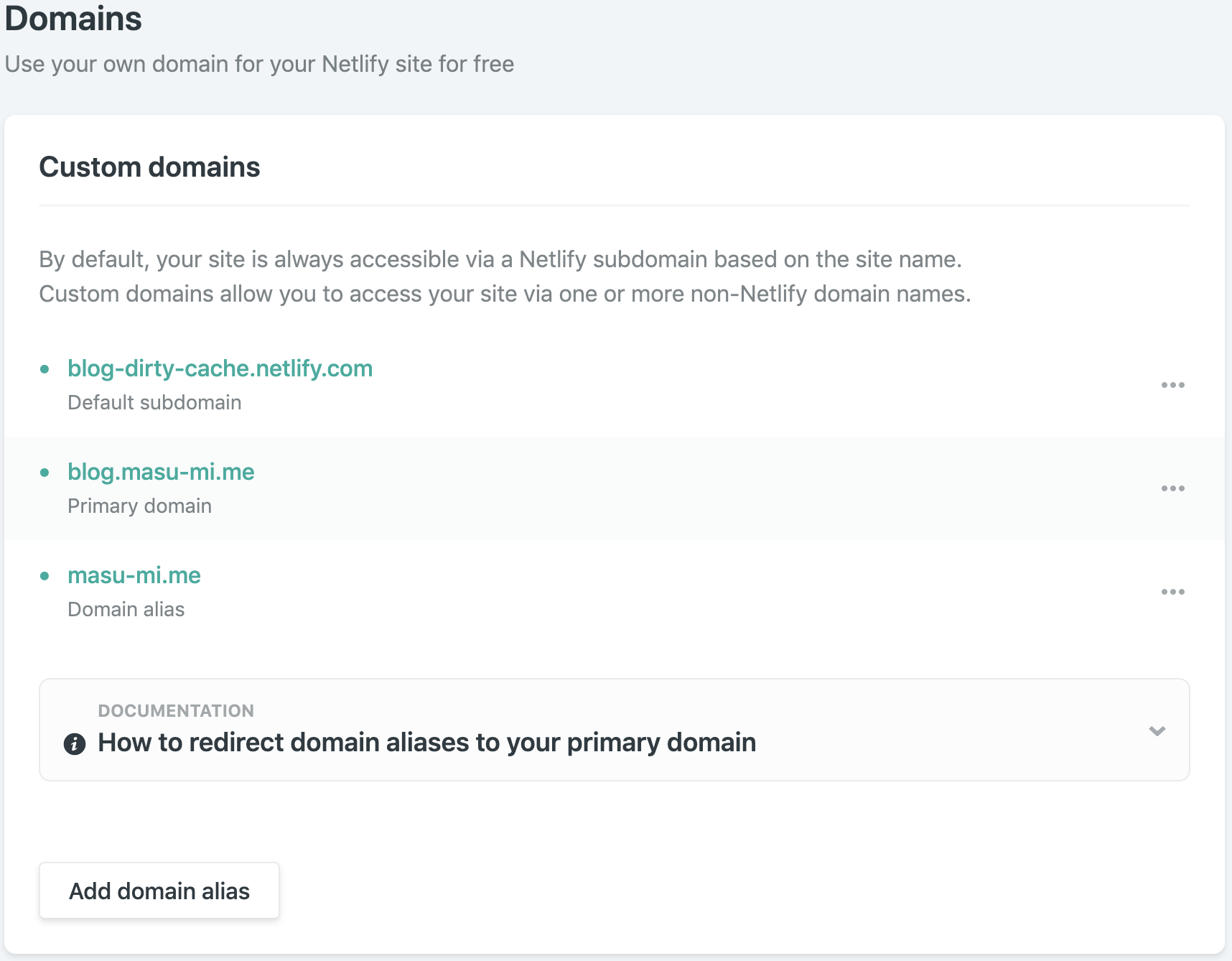
ダッシュボードのドメイン設定で既存のドメインを設定する。
 受け付けるドメインの設定
受け付けるドメインの設定
リダイレクトは成果物のトップレベルに_redirects って設定ファイルを配置する。 したみたいな感じにした。 blog-dirty-cache ってのはNetlifyで設定したブログのプロジェクト名。
|
|
ドメインの向き先変更設定
DNSで下のようなレコードを設定した。数分した後に反映されていることをdigで確認した。
| ドメイン | レコードタイプ | レコード値 |
|---|---|---|
| blog.masu-mi.me. | CNAME | blog-dirty-cache.netlify.com. |
| masu-mi.me. | A | 104.198.14.52 |
Let’s encryptの利用を設定
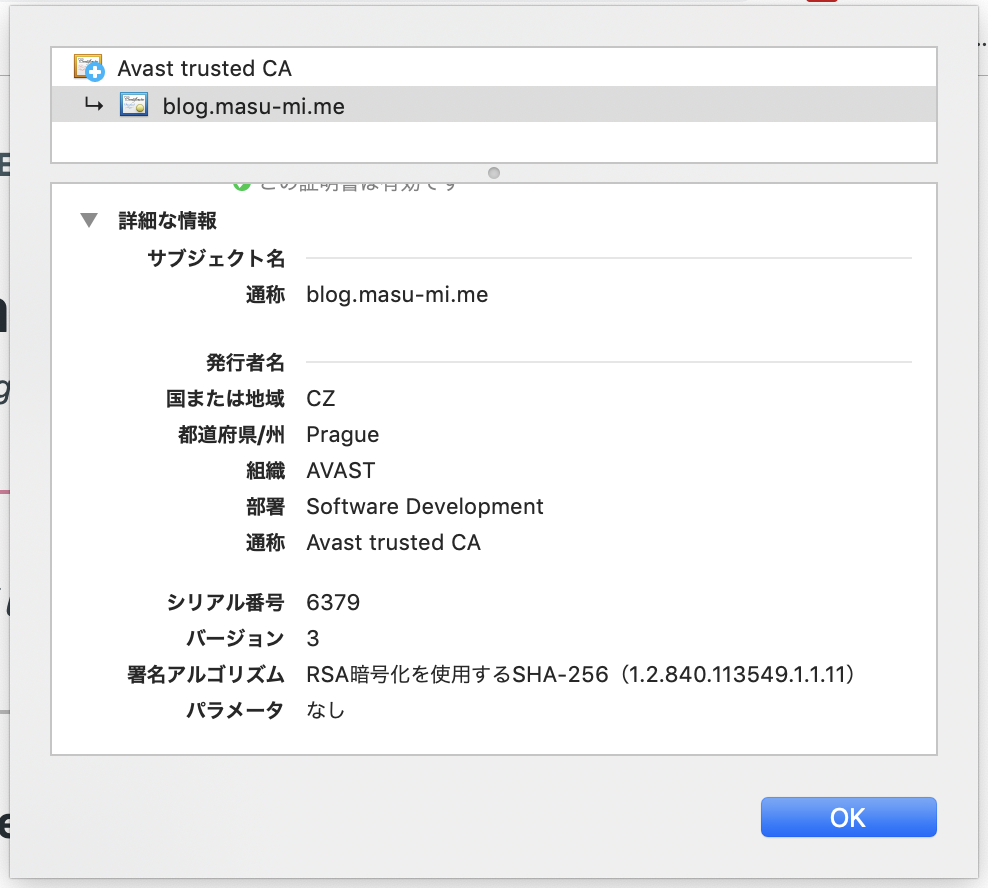
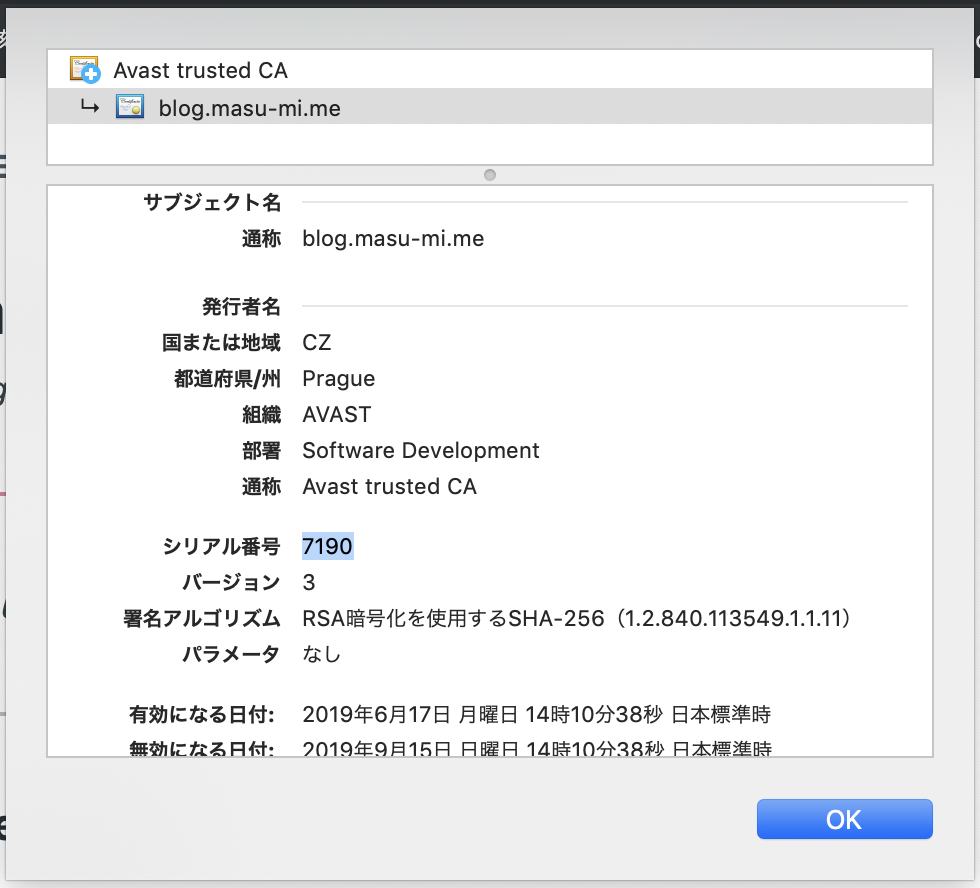
ちゃんと動いていたのでTLSの証明書を自動更新するようにLet’s encryptを有効にした。 手動で設定した証明書より新しい証明書が配布されていることを下のように確認した。
 変更前の証明書
変更前の証明書
 変更前の証明書
変更前の証明書
証明書のシリアルナンバーが変わってることを確認した。他に"TLSを設定した“でやったことも一通りした。
公式資料と使い方(Netlify)
今回は下のドキュメントが参考になった。
- Command Line Tools
- Continuous Deployment
- Build Settings
- Custom Domains
- Redirects
- hosting-on-netlify in Hugo doc.
使わなかったけど下のドキュメントも目を通した。 Form,Functions,Snippet Injection,Identity とSPA(Single Page Application)の実装で楽できる機能が多い。 Firebaseと比較して利用するのがよさそう。