DDDからみたUIフレームワーク
去年の夏前くらいにDDDまわりの勉強していた。でこのメモを書いていたので少し直して晒してみる。 前回の続編。
ソフトウェアアーキテクチャや設計論はたくさんあってややこしい。なので自分なりに整理してみる。
今回はMVx, Fluxと呼ばれるデザインパターンを考えてみる。 どちらもユーザーインタフェース(UI)とアプリケーションロジックとの分離を扱っていて 基盤となるアーキテクチャ のUIに向けた部分問題を扱ってるように感じた。
Flux
FluxはアプリケーションとUIの結合を弱める。
まずUI経由でのアプリケーションの処理を確認すると次のようになる。
- まずUIから操作要求が発行される
- 操作要求がアプリケーションに伝わり実行される
- 変更結果がUIに反映される
Fluxという設計方針は、この処理の流れをイベントストリームとして捉える。 それと同時にコードの依存関係をUIからアプリケーションの方向に限定させるようにしている。
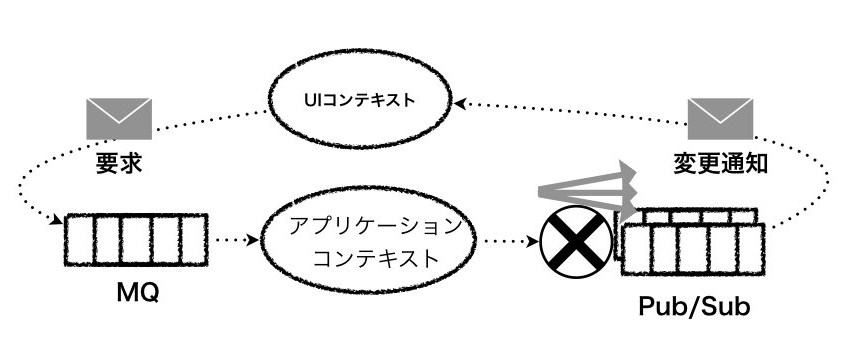
イベントストリームを作る時にUIがアプリケーションに依存していることに注目する。 そうするとUIからアプリケーションに送るメッセージはMQ経由となることが自然になる。 逆にアプリケーションの実行後の変更通知はPub/Subのトピック経由でUIに購読される。
 イベントストリームとしてのアプリケーション
イベントストリームとしてのアプリケーション
まずメッセージングをサポートする処理基盤はMQとPub/Subの2つになる。 そして下流のインタフェースが公開され安定していることを想定しているのはMQである。 UIからアプリケーションへイベントがメッセージが渡され、コード的な依存もアプリケーションへ向かっているのでMQを利用する。 アプリケーションからUIへメッセージが伝搬する変更通知はコードの依存が逆転しているのでPub/Subのトピックを利用する。
概念的には操作要求がキューを通り変更通知がトピックで購読されると考えて良いが。 実装は、ディスパッチャとオブザーバパターンなどで実装したりする。
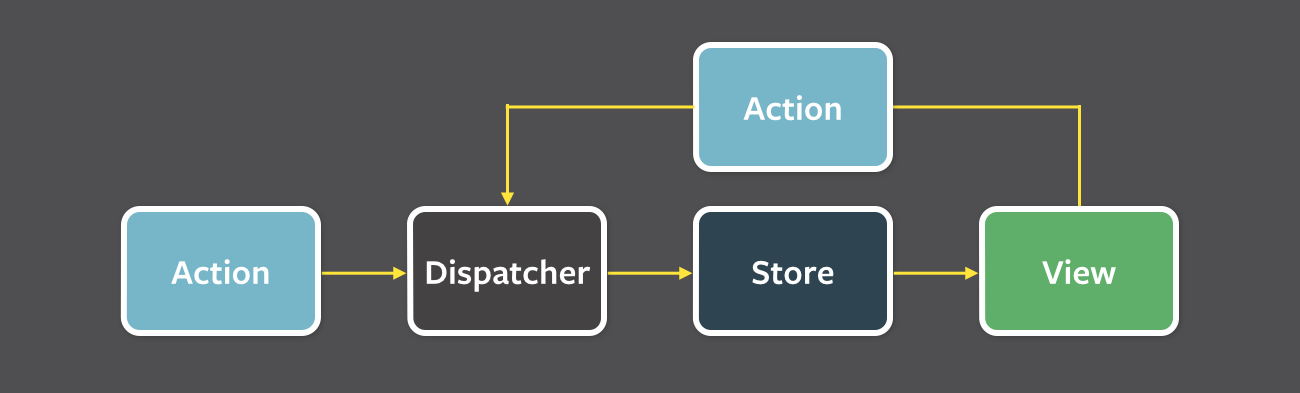
Flux ではこのイベントストリームを支えるコンポーネントには名前がつけられている。
| 名前 | 意味 |
|---|---|
| Action | 操作要求 |
| Dispatcher | 操作要求を伝達するキュー |
| Store | アプリケーション |
| View | UI |
 Flux from official reference
Flux from official reference
気になることがある。 Action, Dispacher と Store の操作要求には名前が与えられているが。 変更通知やトピックなど View が購読するための仕組みには名前が与えられていない。
名前を全てに与えるか Store, View 以外に与えないか統一したほうが対称的で収まりが良いのではと思った。
Fluxによって、UIに依存しないアプリケーション設計を Store に閉じ込めることができる。 エンティティの操作などクリーンアーキテクチャの Use Cases が Action と Store のコールバックに対応する。
Fluxと関連する実装
関連する実装や用語について補足する。
Fluxのような設計方針をWebフロントエンドに取り入れて話題になったのはNimの方が先だったらしい(rebuildfmで聴いた気がする、要確認)。
Flux の View 部分も内部状態と実際の表示をデータバインドする形で実装することが多い。 この部分を MVVM を提供するフレームワークとの組み合わせで実現するケースがある。
Redux, Vuexといったフレームワークは既存のMVVMフレームワークと組み合わせてFluxのような設計を実現するために提供されている。
ReduxはReactと、そしてVuexはVue.jsと組み合わせて使う。
実装的には副作用が内容にしたり View 部分を不変にするために毎回おきかえるようにしていたとりと色々とある。 またインフラへの非同期な通信や確率的な挙動を Store から切り離すために Action を消費して別の Action を発行するコンポーネントを追加したりがある。
MVx
昔ながらの MVC の他にRailsみたいなMVCと呼ばれるけど実際には単なるアプリケーションサーバーの設計方針(Model2)も MVC って呼ばれていて混乱していた。 基本的にUI周辺の変更通知や依存関係を整理することを目的としたデザインパターン。MVCとかMVPとかMVVMとかある。 “サバクラ両方で動く JavaScript の大規模開発を行うために“って記事が詳しかった。
リンクの記事を読むのが良いのでここでは詳細は書かない。ただ MVx はUIとアプリケーションの分離を意識しているけれど、アプリケーションの実装が複雑でDDDのドメインサービスなどが要求される事には目が向かないような用語設定になっていると感じた。
Modelって一通りのデータ構造やオブジェクトが置かれるのは想像つくけどクリーンアーキテクチャのユースケース的な処理の置き場はどこになるの? ってのにはあまり答えてくれない命名だなぁと感じる。
感想
以上、UIとアプリケーション(ドメイン)の分類に集中したフレームワークというかデザインパターンについておさらいしてみた。 依存関係をアプリケーションに向けておくことと、それを実現するための実装上の道具として何があるのか? が意識できてれば概念上の理解としては十分な気がした。